HTML elements
- Content within a web page is tagged with HTML elements, which form the building blocks of a website.
- An HTML element usually consists of a start tag and end tag, with the content inserted in between
- A tag is part of the markup(brackets and element name)used to delimit an element. An element consists of the content and its tags.
- A handful of elements, however, do not have text content because they are used to provide a simple directive. These elements are said to be empty.
Attributes
- All HTML elements can have attributes
- Attributes provide additional information about an element
- Attributes are always specified in the start tag
- Attributes usually come in name/value pairs like: name=”value”
- A value might be a number, a word, a string of text, a URL, or a measurement, depending on the purpose of the attribute.
- Either single or double quotation marks are acceptable as long as they are used consistently; however,double quotation marks are the convention. Note that quotation marks in HTML files need to be straight (“) not curly (”).
- There may be several attributes applied to an element, separated by spaces in the opening tag. Their order is not important.
- Most attributes take values, which follow an equals sign (=). In HTML, some attribute values can be reduced to single descriptive words, for example, the checked attribute, which makes a checkbox checked when a form loads. In XHTML, however, all attributes must have explicit values (checked=”checked”).
Block and inline elements
- Browsers treat block elements as though they are in little rectangular boxes, stacked up in the page. Each block element begins on a new line, and some space is also added above and below the entire element by default.
- By contrast, inline element do not start new lines; they just go with the flow.
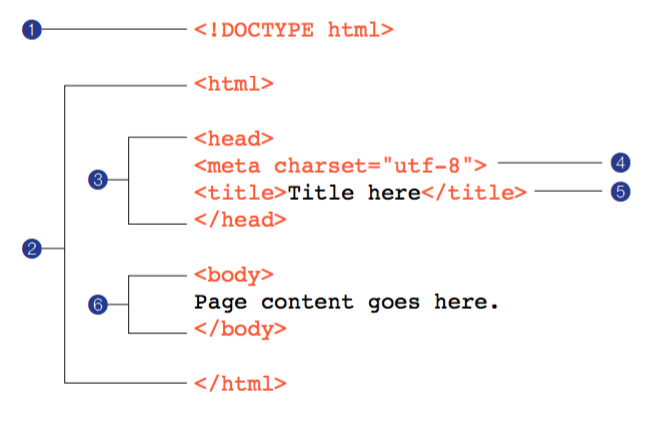
Basic HTML document structure

- A document type declaration, it lets modern browsers know they should interpret the document as written according to the HTML5 specification.
- The entire document is contained within an html element. The html element is called the root element because it contains all the elements in the document, and it may not be contained within any other element. The language attribute is used there, such as
<html lang="en-US">. - Within the html element,the document is divided into a head and a body. The head element contains descriptive information about the document itself, such as its title, the style sheet(s) it uses, scrips, and other types of “meta” information.
- The meta elements within the head element provide information about the document itself. A meta element can be used to provide all sorts of information. There are many good reasons for specifying the charset in every document, so it is a part of the minimal document structure.
- Also in the head is the mandatory title element. Every document must contain a descriptive title.
- Finally, the body element contains everything that we want to show up in the browser window.
Not only is a title element required for every document, it is quite useful as well. The title is what is displayed in a user’s Bookmarks or Favorites list and on tabs in desktop browsers. Descriptive titles are also a key tool for improving accessibility, as they are the first thing a person hears when using a screen reader. Search engines rely heavily on document tiles as well.
参考:
Learning Web Design, 4th Edition