1. Document.write()
write() 方法是 document 对象的一个方法,用来向文档中动态地添加文本、HTML 元素和 JavaScript 文件。
该方法在文档加载的同时被调用和在文档加载后被调用所产生的结果有很大差异:
1.1 文档加载的同时被调用
这种情况下,页面不会被重新加载,内容会被插入到原页面的内容流中
向 HTML 文档中直接写入文本
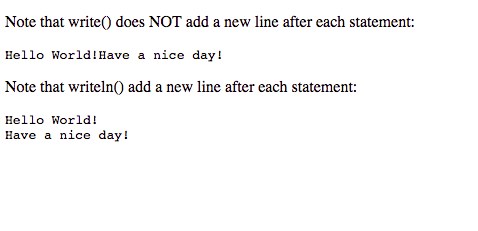
这种情况还有另外一个方法 writeln() 可用,它们的区别如下:<html><body><p>Note that write() does NOT add a new line after each statement:</p><pre><script>document.write("Hello World!");document.write("Have a nice day!");</script></pre><p>Note that writeln() add a new line after each statement:</p><pre><script>document.writeln("Hello World!");document.writeln("Have a nice day!");</script></pre></body></html>结果如下图,两个方法都是向在源文档中插入文本,writeln() 方法可以使每次插入的文本都从新行开始;write() 方法不会自动换行,要达到 writeln() 方法的效果,就要在插入的文本后面在加换行符
\n
向 HTML 文档中添加 HTML 元素
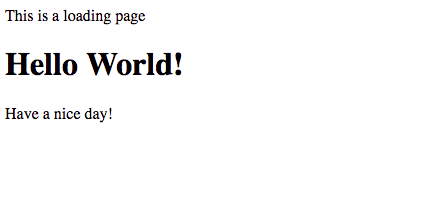
<html><body><p>This is a loading page</p><script>document.write("<h1>Hello World!</h1><p>Have a nice day!</p>");</script></body></html>结果如下图,浏览器会将插入的字符串按 HTML 的语法进行解析显示,创建相应的 DOM 节点:

向 HTML 文档中添加 JavaScript 文件
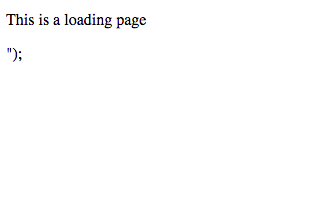
这里需要注意的是,不能像下面的例子一样直接包含字符串"</script>",这样会导致该字符串被解释为脚本块的结束,它后面的代码就无法执行<html><body><p>This is a loading page</p><script type="text/javascript">document.write("<script type=\"text/javascript\" src=\"file.js\">" +"</script>");</script></body></html>
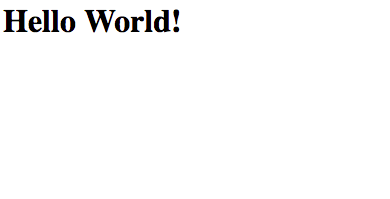
正确的写法是在斜杠前加一个反斜杠:<html><body><p>This is a loading page</p><script type="text/javascript">document.write("<script type=\"text/javascript\" src=\"file.js\">" +"<\/script>");</script></body></html>
1.2 文档加载后被调用
在文档加载后被调用,那么输出的内容将会重写整个页面。在载入页面后,浏览器输出流自动关闭;在此之后,任何一个对当前页面进行操作的document.write()方法将通过自动调用一个 document.open() 方法打开—个新的输出流,它将清除当前页面内容(包括源文档的任何变量或值)。

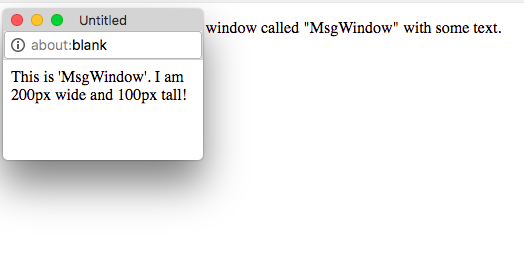
这种情况主要是用来设置弹窗用的
|
点击按钮之前是这样的
点击按钮之后是这样的
2. Element.innerHTML
innerHTML 是 element 元素节点的一个属性,用来获取或者重置一个元素 内部的 HTML 内容 。
获取内容:
var content = div.innerHTML;content 保存的内容是 div 元素下包含的所有内容的序列化的 HTML 代码(字符串形式)。
重置内容
div.innerHTML = content;将移除 div 元素所有后代的 HTML 代码,解析 content 字符串,将解析出来的相应的节点作为 div 元素节点的子节点。
|
上面代码显示的页面在点击按钮之前的是这样的
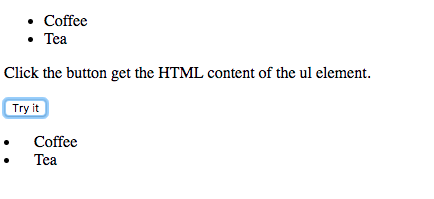
点击按钮之后是这样的
仔细看可以看出第二幅图中两个列表的样式是不一样的,这是因为通过 innerHTML 获取的是元素内部的内容,不包括元素标签本身,点击之后实际上是在 p 元素内部增加了 ul 元素获取的那两个 li 列表:
总结
- 两种方法添加的都是字符串,格式是一样的。
document.write()方法需要在每处添加内容的地方,添加一个<script>标签,在标签内调用document.write()方法来实现。而innerHTML属性可以在一个<script>标签中进行全部的添加操作,但是需要依附现有的元素节点,获取或改变元素节点内部的内容。
本文参考:
http://www.w3schools.com/jsref/met_doc_write.asp
https://developer.mozilla.org/en-US/docs/Web/API/Document/open
http://www.w3schools.com/jsref/prop_html_innerhtml.asp
https://developer.mozilla.org/en-US/docs/Web/API/Element/innerHTML